
一、目的
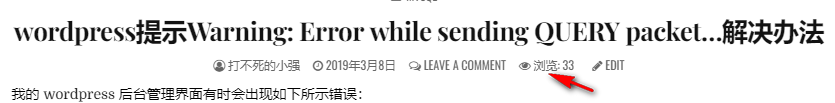
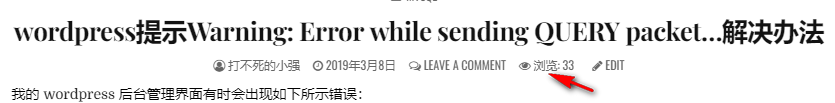
要采用 WP-PostViews 给 wordpress 每一篇文章或每一个页面添加浏览数统计,首先需要找到要添加到的页面位置对应的源码文件及代码位置。然后才能将 WP-PostViews 提供的代码放置到该位置。最终实现如下面这样的效果:

下面是我自己摸索出的一套方法。
二、实现
1、定位
首先,根据要显示浏览数的位置通过 F12 开发者模式找到容易定位该位置的一两个关键字。如我想将浏览数放到如下图箭头所示位置所示位置:

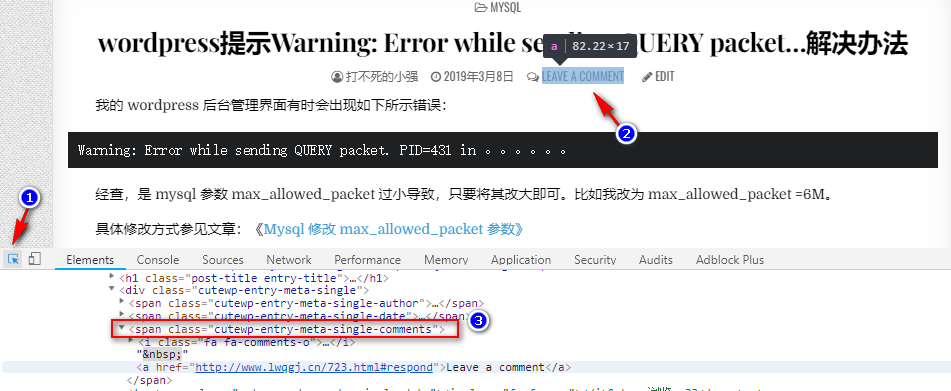
通过 Chrome 的 F12 找到该位置,并选择该位置前一个元素 span 的 class 名称(
cutewp-entry-meta-single-comments )作为定位关键词。

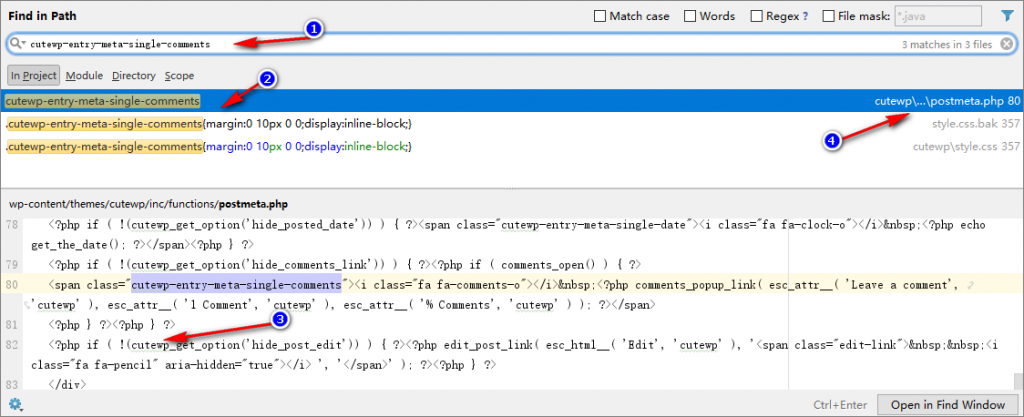
然后,将整个主题目录下载到本地电脑,通过具有全局搜索功能的工具(我用 IDEA)全目录搜索该关键字,找到了目标位置,如下图所示:

2、代码实现
由此我找到了要添加显示浏览数代码的文件及其位置。进到主题(我用的 cutewp 主题)下该文件:cutewp/inc/functions/postmeta.php,找到上图所示位置,这里贴出该位置代码:
<?php if ( !(cutewp_get_option('hide_comments_link')) ) { ?><?php if ( comments_open() ) { ?>
<span class="cutewp-entry-meta-single-comments"><i class="fa fa-comments-o"></i> <?php comments_popup_link( esc_attr__( 'Leave a comment', 'cutewp' ), esc_attr__( '1 Comment', 'cutewp' ), esc_attr__( '% Comments', 'cutewp' ) ); ?></span>
此时,将 WP-PostViews 显示浏览数的代码:<?php if(function_exists('the_views')) { the_views(); } ?> 复制到该位置下面。保存即可显示浏览数了。
当然我参照前一个元素(显示时间的)的代码,优化了该代码 <?php if(function_exists('the_views')) { the_views(); } ?> 同时根据 i 标签的 class fa-clock-o 找到了 Icon 出处(http://www.fontawesome.com.cn),然后找到了一个代表浏览的 Icon(一只眼睛)的 class 为 fa-eye,然后加入了该 Icon。最后优化的代码如下:
<?php if (function_exists('the_views') ) { ?><span class="cutewp-entry-meta-single-date"><i class="fa fa-eye"></i> <?php echo the_views(); ?></span><?php } ?>
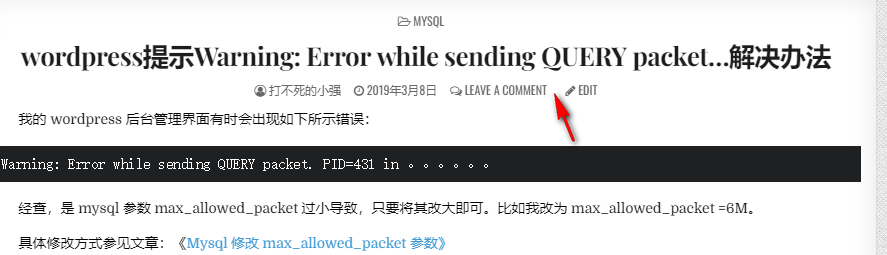
最终页面显示效果如下:

怎么样不错吧。如果想要在其他地方显示,也可以参照上面的套路去操作。
